本文解决一些 CSS 使用中常见的问题
问题一:选择器优先级
多个选择器都匹配到了同一元素,哪条规则会生效?
按照特异度排序,特异度越高,表明选择器越特殊,优先级越高。
优先级从高到低排序:
- !important: 1000
- id: 100
- (伪)类: 10
- 标签: 1
问题二:继承与初始值
css中某些属性会自动继承其父元素的计算值,除非显式指定一个值。
一般在css中,文字相关的属性都是可以继承的,而盒模型相关的是不能继承的,如果想要继承,可以使用显示继承的方式。
* {
box-sizing: inherit; // 显示继承
}
html {
box-sizing: border-box;
}
.some-widget {
box-sizing: content-box;
}
当一个属性是不可继承的且没有赋值,或者其可以继承但根节点也没有对其赋值,就会显示这个属性的初始值,我们可以使用 initial 关键字显式重置为初始值。
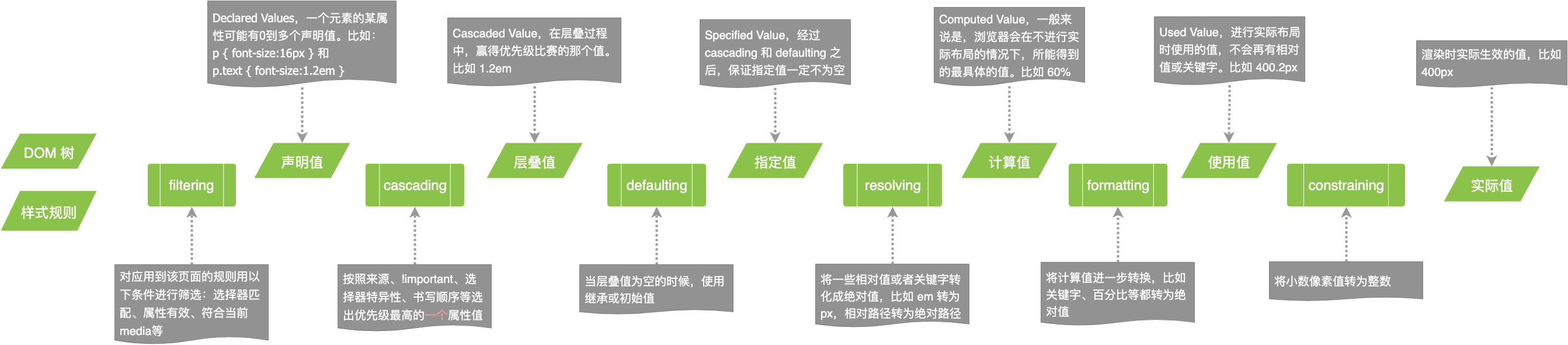
问题三:CSS求值过程

问题四:布局
布局是依据元素、容器、兄弟节点和内容等信息来确定内容的大小和位置的算法
三大类:常规流,浮动,绝对定位。
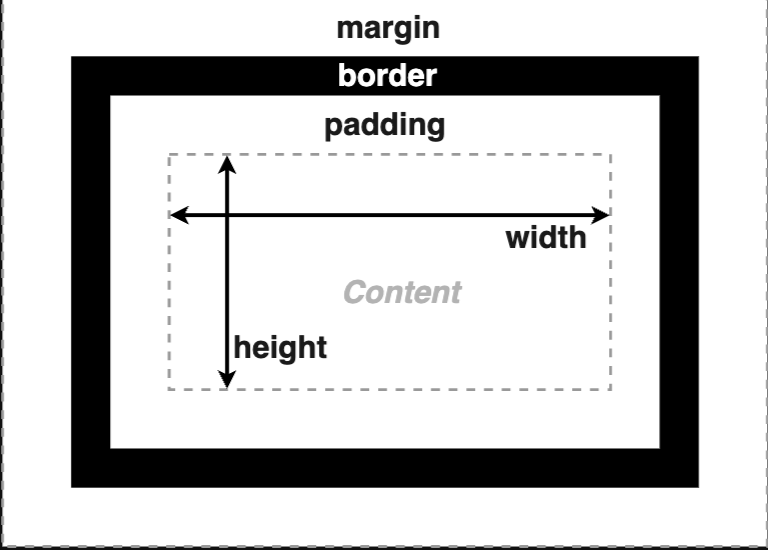
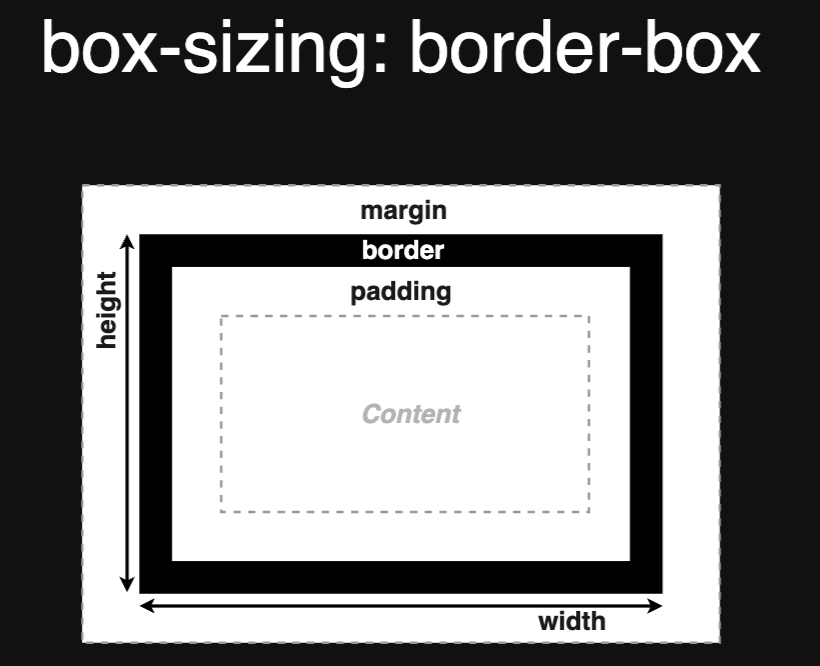
在布局时,将每个元素理解成一个容器(盒子),每个容器有 height, width, padding, border, margin等属性。
content-box:

border-box(更符合直觉):

问题五:用border实现三角形

.box {
border-width: 50px;
border-style: solid;
border-color: #f35 #269 #649 #fa0;
width: 0;
height: 0;
}
问题六:margin 塌陷与合并
<div class="a"></div>
<div class="b"></div>
<style>
.a {
background: lightblue;
height: 100px;
margin-bottom: 100px;
}
.b {
background: coral;
height: 100px;
margin-top: 100px;
}
</style>
同一个BFC中的margin在垂直方向上会取两方最大值进行合并。
相关内容:
https://zhuanlan.zhihu.com/p/337857229
