216发了一个颜色识别游戏
https://xingye.me/game/colortest/index.html

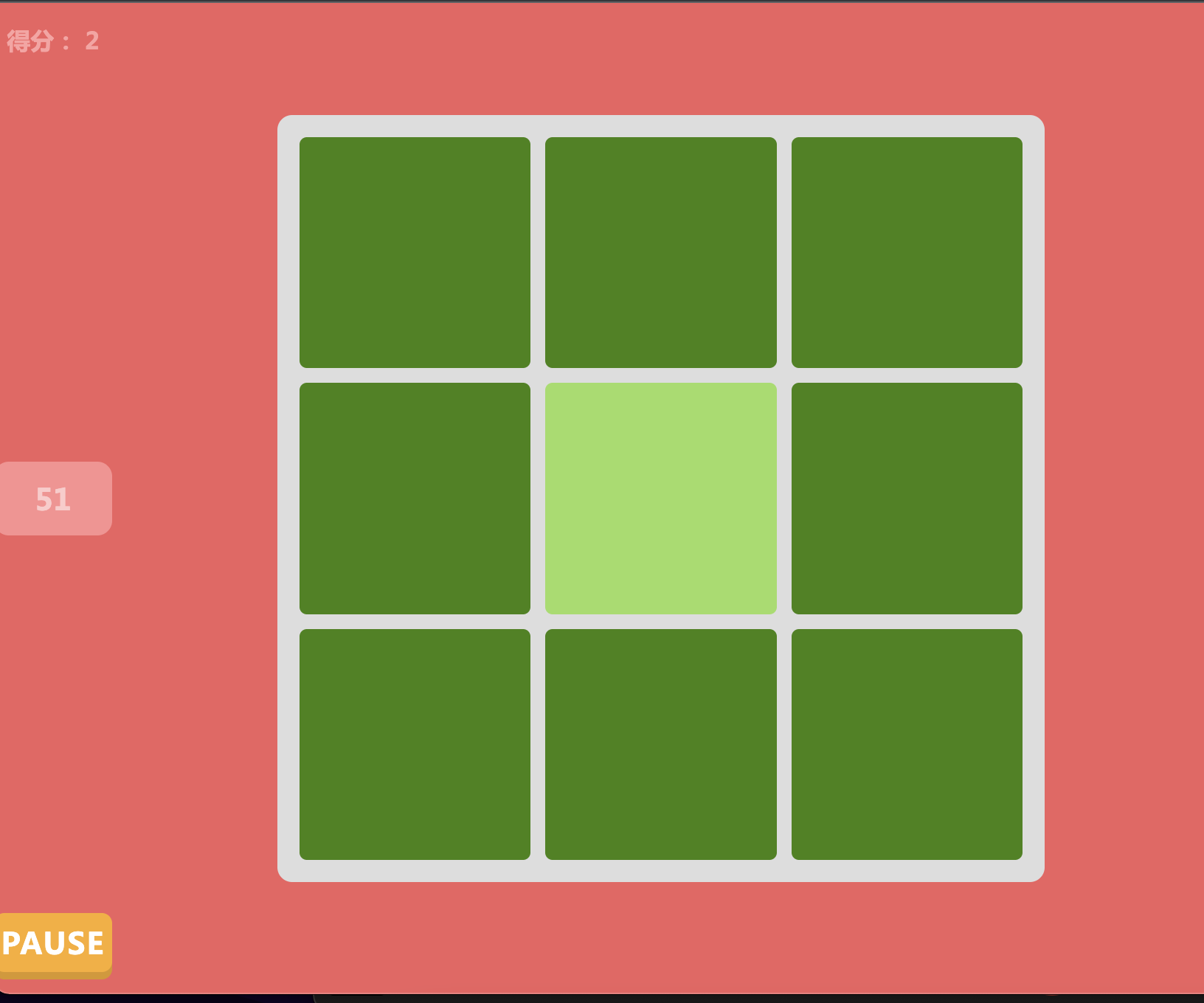
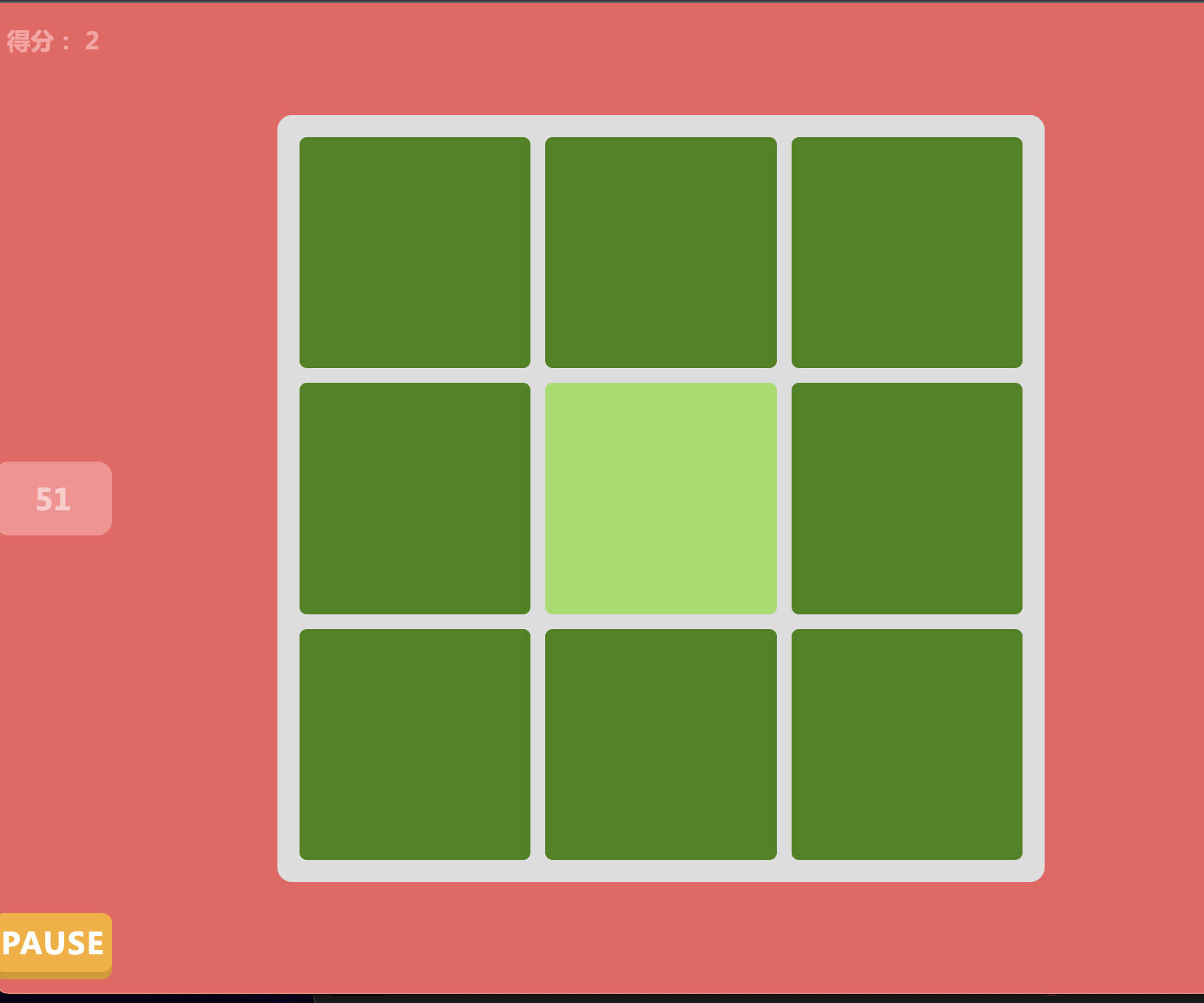
开始之后会有60秒倒计时,找出颜色不同的格子并点击。

看了看js代码被混淆了,不能直接改分数了QaQ,自己又太菜只能得二十几分,索性让js自己玩去
function test(){
const arr = Array.prototype.slice.call(
document.getElementById('box').children).map(x=>{
return x.style['background-color']
});
let index = 0;
if(arr.lastIndexOf(arr[0])!==0)
index = arr.findIndex(x=>x!==arr[0]);
document.getElementById('box').children[index].click();
}
for(let i = 0; i < 100000; i++)test();

另一件神奇的事情是,长循环会阻塞渲染,而这个页面的时钟是依靠渲染进行的(盲猜requestAnimationFrame),因此在执行这个大循环时可以起到暂停时钟的功能…